Designデザイン
Portfolio NOW!
このコラムでは、毎回1人のデザイナーに旬のデザインを見せていただき、その作品作りのきっかけ、コンセプト、世界観、制作テクニックなどを語っていただきます。リレーコラムですので、掲載クリエイターには次の方にバトンを渡していただきます。
Designer FILE 20:高松憲司

「探検!京都大学」Webサイトのデザイン
高松憲司/Boogie Graphix:2000年頃よりフリーのデザイナーとして活動開始。太陽企画株式会社、株式会社パズルを経て2012年から再びフリーランス。数多くのインタラクティブコンテンツやグラフィック、アプリ等のアートディレクション、デザインを手がける。
http://boogie-graphix.com
●「探検感」「楽しさ」「ワクワク感」を演出する
●プロジェクトの始まり
京都大学様からの、中高生や京大をあまり知らない一般の方向けに京大の魅力を分かりやすく紹介したいというご依頼を受け、企画製作を担当された株式会社パトラッシュさん、株式会社クローカさんたちと一緒に作り上げました。
プロジェクトの中で、私はアートディレクション、デザインを担当させていただきました。
先方との打ち合わせや企画会議を重ねる中で、京都大学が得意とする、「フィールドワーク」に焦点を当て、様々な個性的な研究や先生、京大の発明が生む未来世界などを「探検」というキーワードで結び、ユーザーが「フィールドワーカーになって京大をバーチャル探検!」するコンテンツという方向性が決定しました。
「探検感」「楽しさ」や「ワクワク感」いかにデザインに落とし込むかという課題が私の大きな使命となり、デザインをスタートしました。
●デザイン試行錯誤
トップページは、内包する「京大先生図鑑」や「京大データ」「京大の発明」などそれぞれ個性豊かなマイクロサイトをナビゲーションする「探検」の入り口でありコンシェルジュの役割で、それらを分かりやすく、かつワクワク感をもって表現することが必要でした。
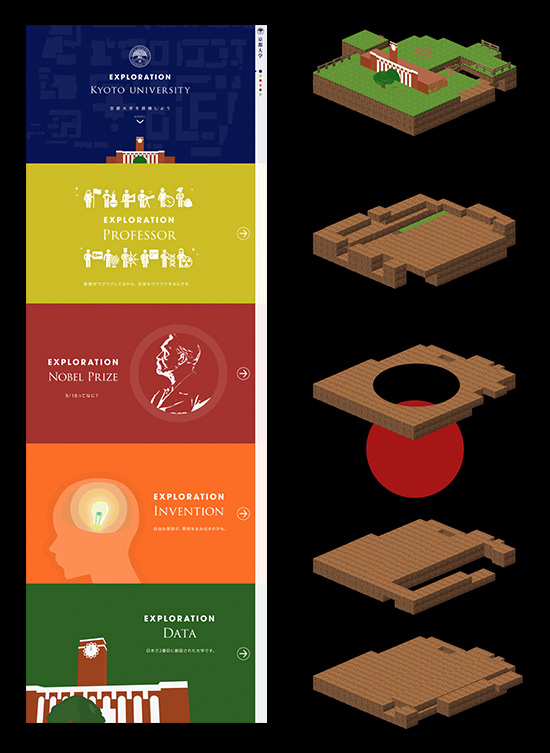
写真ベースでは、教育機関特有の堅苦しさがでてしまう、かわいいイラストに寄り過ぎても、リアリティーを感じられなくなる、、探検感とは何か、、いままでの大学サイトではやっていなかったような突き抜けた表現は、、、など試行錯誤の中で、京都大学を惑星っぽい1つの球体(塊)と見立てて、トップの訪問時にまず全体像を、そしてユーザーがスクロールしていくと球体が展開していき内部構造のなかに各種コンテンツへの入り口がある。という構造のアイデアにたどり着きました。

「探検! 京都大学」のトップページ

初期のレイアウト構成
●制作時のこだわり

京都大学のデータを掲載したページ

京都大学の先生図鑑

独特のトーンと没入感を意識
●実写、CGの中間を狙った独特のトーン
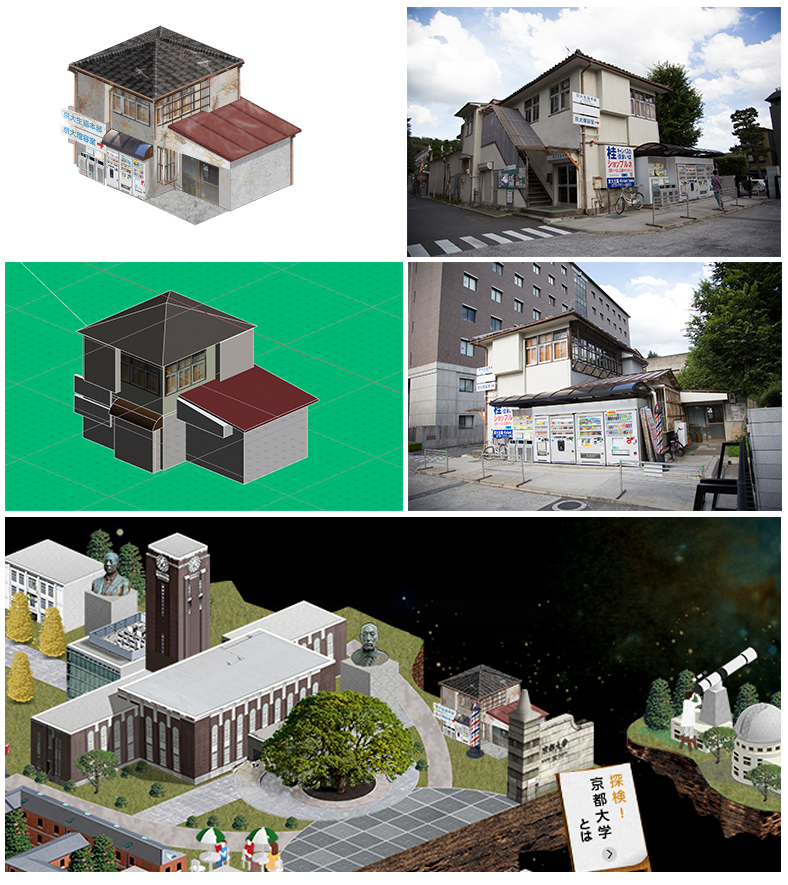
鳥瞰図の立体的なブロックで構成されたグラフィックやUIはよく見かけますが、ここの部分のトンマナにも気を配りました。実際に存在している施設であることのリアリティーを失わないように、完全なイラストでもなく、いわゆる3D CGっぽいものでもないトーンを目指し、3Dのオブジェクトに実際の京都大学の写真から抜き出したテクスチャーを貼り付けて調整していくという手法を用いました。
一部は完全に3Dだったり2Dイラストだったりしますが、そのあたりのトンマナがうまく融合するように気を配りました。結果、個性的なトーンのグラフィックになったのではないかと思っています。
●作り込んでこそ表現できる没入感と演出
昨今、UX、UIといかに機能的で効果が見えるかが重要視されるWebの世界ではありますが、たまにはこういった無駄に手をかけたサイトももっと見てみたいものです。シンプル、機能的なのはもちろん大事ですが、無駄に作り込んだものには、無駄に作り込んだものにしか表現できないもの、というのがやはりあるはず。
なにより製作が楽しいので、またこのような面白サイトを作る機会があると嬉しいですし、そういったものの専門家、職人でありたいと思っています。
次回はEnrico Ciccu(エンリコ・チック)さんの予定です。
(2016年6月27日更新)

