●雑貨用のぎざ耳の猫キャラを描く
以下のWebサイト「SUZURI」内で販売しているマグカップ用などの猫キャラクターを制作します。
https://suzuri.jp/muramotochihiro

完成したぎざ耳猫のイラスト。(クリックで拡大) |
 |
|
・iPadで描く準備をする
まずiPadでProcreateを立ち上げます。
iPadの下部にあるドッグに自分で撮った写真などの資料をまとめたアプリを入れておいて、画面下を指で上に向かって少しなぞるとドックが表示されるので写真アプリを押したまま画面左側へスワイプ。
画面が分割され、左に資料(写真アプリ)、右にProcreateが表示されます。境界線は少しずらせるので資料側を狭めにして準備完了です。
以下、猫の顔や毛並みなどの特徴、ディテールは資料を参考にしながら制作を進めます。

iPadの画面に写真アプリとProcreateを両方表示させる。(クリックで拡大)
|
 |
|
・描画アプリ「Procreate」で描いていく
猫の基本色1色決めて、大体の形をその色で描きます。今回はグレーの猫にしたいので灰色にしました。

灰色で猫のフォルムを下描きする。(クリックで拡大)
|
 |
|
ざっくり描いた形をブラシを細くして削ったり追加したりしながら整えます。その後毛並みを表現していきます。ひたすら境界線を無心で毛の生えている方向を確認しながら線を描いていきます。

次に輪郭に毛並みを表現していく。(クリックで拡大)
|
 |
|
形ができたら、新規レイヤーに目、鼻、口を描きます。これがどこにあるかで毛の生える方向が変わるので、最初にビシッと決めてしまいます。

別レイヤーで目、鼻、口を描く。(クリックで拡大)
|
 |
|
模様を描き込んでいきます。目、口、鼻レイヤーの下に新しくレイヤーを出して、先ほど整えた形レイヤーにマスク(透明部分が見えなくなるPhotoshopでいうクリッピングマスク)します。
参考にしたい写真を見ながらざっくり色分けします。今回は目の上のやや薄い部分、顎から旨に描けた白い部分、足先の薄い部分をベタ塗りました。

さらに別レイヤーに猫の模様を描いていく。(クリックで拡大)
|
 |
|
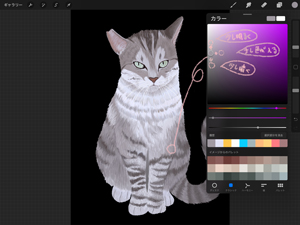
ここからはひたすら毛並みを描いていきます。
(1)カラーを出して塗り分けた色より少しずれる色(やや違う色が混ざる、やや暗い、やや白いなど)を取る。

毛並みのディテールを描き込んでいく。(クリックで拡大)
|
 |
|
(2)ブラシを毛1本分の細さにして不透明度50%にする。
(3)毛の方向を気にしながら、同じ色のエリアをまんべんなく線で毛を描いていく。
(4)色の境界線がバツっと切れているのが見えなくなるまで線を描きこむ。
上記(1)~(3)をひたすら繰り返します。不透明度50%にしたのは、パキっと色が分かれず、ほどよく混じって馴染むからです。縞模様は特に色分けしませんでしたが、ノリで入れていきます。
ここまで大体まとまったら、次に影を描きます。特に前足は影がないと何がなんだか分からないので、しっかり境界線に影を入れます。
影は最初に黒を30~50%でおいてみて、その色をスポイトにとり、先ほどと同じ用に不透明度50%で塗ります。濃くなりすぎたら元の色を50%おいて、その色をスポイトに取ってその色を重ねます。ひたすら近似値を取って不透明度50%で重ねていきます。
最後にひげを描いて完成です!

これで完成。(クリックで拡大)
|
 |
|
次回は草野 碧さんの予定です。
(2021年9月8日更新) |