|
●ステッカー用のイラスト作成
通販サイトに新しく販売する用のイラストを描いてみました。ドライブを楽しむ老夫婦と一匹です。どこか「可愛く」どこか「カッコイイ」を意識してみました。

完成したイラスト。(クリックで拡大) |
 |
|
・使用ツール
iPad mini、Apple pencil、ibisPaint X、sai
・ワークフロー
iPad miniのアプリibisPaint Xで線画まで作成し、Windows上のsaiにて着色、仕上げという流れです。
・ラフ
頭の中のイメージを描き起こすのがとても苦手なので、手応えを掴むまでひたすらひたすら線を重ねたり消したりして頭の中のイメージに近づけていきます。この時点では結構気楽に線を引いています。

ひたすら線を描く。(クリックで拡大) |
 |
|
・下描き
ラフを元にディテールを整えていきます。人物の表情や服装、車の細かな部分をココで決めていきます。次の線画作業の際に苦労しないようになるべくそのまま線画として使えるように描こうと思うのですが、たいていいつも汚く仕上がってしまいます。

ディテールを整えていく。(クリックで拡大) |
 |
|
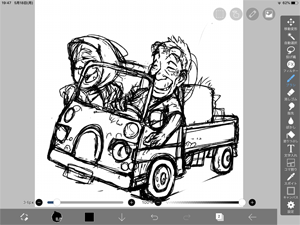
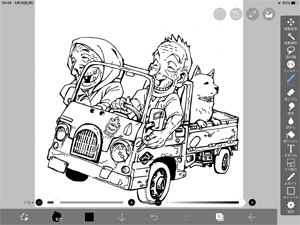
・線画
下描きを元に進めていきます。下描きの線をさらに整えていくようなイメージです。手描き感を出すように使用するブラシには、にじみのある線のモノを使っています。写真3

手描き感を残しつつ線画にしていく。(クリックで拡大) |
 |
|
直線は定規ツールは使用せずフリーハンドで引いています(そうすることで柔らかな印象を出せると昔恩師に教えて貰いました)。
・着色
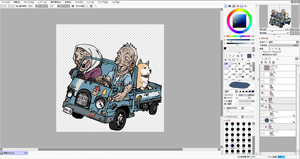
ここまでのデータをWindows上のsaiで作業できるようにデータ変換し着色していきます。はじめに1色、影の色を決めて配置していきます。今回は淡いブラウンにしてみました。

iPadのデータをWindowsに取り込みsaiで着色。(クリックで拡大) |
 |
|
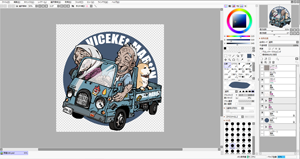
全体のバランスを見ながら配色していきます。影の色とは別にテーマになるカラー(今回はブルー系)を自分の中で決め、それに合わせて小物の色や人物の服の色などを決めています。最後にホワイトや各パーツの色彩を調整、文字などを入れて完成です。

テーマカラーをブルー系にして配色。(クリックで拡大) |
 |

背景、ロゴなどを加えて仕上げ。(クリックで拡大)
|
・絵のポイント
「アジア系の顔つき」を意識しました。老人の少しとぼけたような表情が好きでよく描きます。老夫婦という設定なのでできる限り「幸せそう」な「暖かみ」のある雰囲気を持たせたいと思って描きました。
2人と1匹の乗るトラックは、あえて不釣り合いな奇抜なデザインにしてみました。
・最後に
基本今まで僕は好きなモノを好きなように描いてきました。今回も好きな物と描いてみたい物を好き勝手描かせていただきました。
描けない! 描きたくない! 才能ない! 下手くそ! という気持ちになる時ももちろんあります。が、いまだに描くことをやめられていません。僕の絵を見て「コレくらい自分でも描けそう! というか絶対上手く描ける!」とか「自分ならもっとこうする!」といったような「描くことの刺激」になれたなら嬉しいです。
最後まで読んでいただき、本当にありがとうございました。
次回は七栄セツさんの予定です。
(2020年6月8日更新) |