|
●スタイリッシュにキャラクターを描く
・使用ツール
CLIP STUDIO PAINT
・アイデア
キャラクターをデザインを含めて魅力的に魅せたいのでスタイリッシュに、背景は白で勝負。
・制作手順
軽くラフを起こします。描き進めることでアイデアが膨らんでいくので気楽に描き直ししたりもします。
・線画
ツールはGペンも使いますが主に投げ縄塗りツールで描いていきます。一番時間をかけるところです。納得いくまで描きます。ラフ画ではなかったキャンディを追加するなどここで試行錯誤も重ねています。

線画。(クリックで拡大) |
 |
|
・着色
次に着色です。色を入れる部分にグレーで色をおいてクリッピング機能を使って上に色をおいていきます。黄色なら黄色だけのレイヤー、赤色なら赤色だけのレイヤーで分けておくと色調の補正なども色ごとにかけれたりするので便利です。CLIP STUDIOはレイヤーに色でマーキングできる機能がついてるので、それで目印を作っておくとスムーズに作業ができます。

着色。(クリックで拡大) |
 |
|
・影と光
色を入れたら影を。アニメ塗りのように影を置き、影の濃い場所を意識して2~3のレイヤーで仕上げます。

2~3のレイヤーに分けて影を入れる。(クリックで拡大) |
 |
|
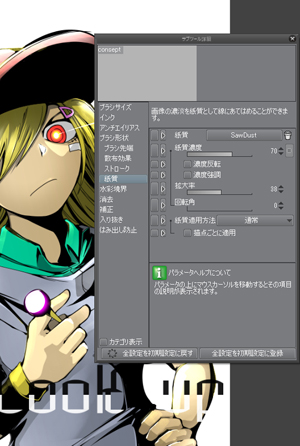
光を入れる。光は「加算(発光)」で入れます。ブラシは自作のものをメインで使っていますがブラシ設定の「紙質」をいろいろ変えて試してみるだけで面白いブラシが作れるのでおすすめです。

ブラシ設定の「紙質」で面白いブラシを試してみる。(クリックで拡大) |
 |
|
今回はロゴは主張薄めに入れました。文字自体は大きいので目に入ればしっかり注目してもらえるバランスを意識しました。

完成。(クリックで拡大) |
 |
|
これで完成です。
・ポイント
絵を見た印象に力強さが欲しかったので黒が占める割合を多くしています。影を入れる項目はありますが線画の時点でパッキリとした黒の影を置くことで絵が締まりました。
最後までご覧いただき、誠にありがとうございました。
次回は白黒灰脂さんの予定です。
(2020年4月21日更新) |