●一期一会をテーマに描いたイラスト
新しく始まった「pib」というイラストサービスのPRとして、描きおろしさせていただいた作品です。「一期一会」というテーマで自由に描いてください、ということだったので、古本屋を舞台に、女の子がふと手に取った本に強く惹きつけられている場面を絵にしました。

i完成したイラスト。(クリックで拡大) |
 |
|
・使用ツール
iPad pro、Apple Pencil、Procreate
・ラフ
ラフは今回はデジタルです。この時点で考えるのは全体の大まかな構図なので、本や髪型などの細かい部分はしっかりと決めずに進めます。

ラフを描く。(クリックで拡大) |
 |
|
そのまま明暗の配分を決めます。今回は極めてシンプルな構図なので、そんなにたくさんはバリエーションを作れませんでしたが、一応いくつかパターンを描いて、どんな感じで進めるとよいかイメージします。

ラフをベースに明暗を配分する。(クリックで拡大) |
 |
|
なんとなく明暗が決まったら、簡単に色を置いていきます。最初に全体の色味をざっくりと決めてから、肌や本などに少しずつ新しい色を加えていきます。ある程度全体に色を置けたら、一度トーンカーブで色味をガラリと変えます。今回は少し緑っぽくしました。

色を付けていく。(クリックで拡大) |
 |
|
色味を変えることで、意外な配色ができたりして、面白いです。大抵、変える前より良く見えるのですが、これは新しい色が目に新鮮なだけで、実際はそんなに良くなってないことの方が多いです。なので、色味を変えたらしばらく作業を中断して、後から冷静な目で2つを見比べます。今回は元の配色の方が好みでした。
・描き込み
ここまでの作業は、キャンバスの一部分の、小さい面積だけを使って行いました。ここからようやく、絵をキャンバス全体に拡大して、描き込んでいきます。
ちなみに僕はパーツごとにレイヤーを分けたりせず、1枚のレイヤーにひたすら描き込んでいきます。デジタルで絵を描く方の多くは、例えば背景、人物、手前の植物、という感じでレイヤーを分けていると思います。そうすることでそれぞれ個別で色を変えたり、位置やサイズを変えられるので、間違いなく便利なのですが、僕はレイヤーを切り替えるという操作がとても億劫なので、レイヤーを分けずに描いています。

レイヤーを分けずに描き込む。(クリックで拡大) |
 |
|
これが描き込み後のものです。レイヤーが1枚だと消しゴムツールが使えないので(透過してしまう)、例えばポニーテールをもう少し細くしたいなという時には、背景のクリーム色をスポイトで取って、ポニーテールのふちを削るようにブラシでなぞります。なので実際の絵の具で描いているのに近い感覚です。

カスタマイズしたブラシ。(クリックで拡大) |
 |
|
ブラシは自分でカスタマイズしたものを使っています。筆圧によってサラサラ度が変わるブラシです。

髪の色を濃いめに調整。(クリックで拡大) |
 |
|
途中で一部分の色を変えたくなることもあります。今回は女の子の髪の毛の色を濃くしたかったので、上から濃い色を重ねました。
・テクスチャ
テクスチャは、細かい粒子のような模様と、大きいランダムな模様の2つのレイヤーを使うことが多いです。今回は画像のようなグレーの模様をレイヤーモード「追加」で重ねて、それぞれ不透明を調整しました。

img8。(クリックで拡大) |
 |
|
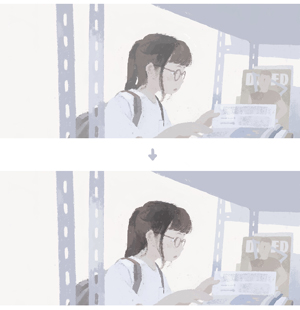
テクスチャ なしとありの比較。

左がなし、右があり。(クリックで拡大) |
 |
|
テクスチャをかけることで、絵が全体的に柔らかくなると思います。

i完成。(クリックで拡大) |
 |
|
これで完成です。
次回は大宮いおさんの予定です。
(2019年10月15日更新) |