●展示用のイラスト制作
・アイディア構想、書くきっかけ
去年の展示用に制作した12枚のイラストのうちの1枚を紹介したいと思います。
・使用ツール
Photoshop

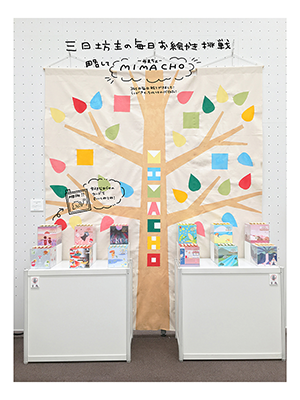
展示風景。(クリックで拡大) |
 |
|
この作品は、アクリルボックスに入れ、立方体に見せるため、正方形が3面の横長のイラストレーションを制作しました。12枚のイラストが並ぶ想定の展示だったので、並んだ時にすべての構図やテーマ、色が似ないように心掛けて制作します。
また、立体的になるので、横長の1枚絵でありながら、3面に分けても成り立つような構図や配置を意識しました。

3面に分けても成り立つ構図に。(クリックで拡大) |
 |
|
・ワークフロー

アイデアスケッチ。(クリックで拡大) |
 |
|
はじめに、簡単なアイデアスケッチを制作します。この時点では、おおまかなもので、ここに人がいる、ここに花がある、など、下描きを描く際のガイドラインのようなものです。
人に見せるものではないので「後で見る自分に伝わるな」くらいの精度で書きます。たまに分からないと焦るので、伝わらなそうな部分は文字で書いています…笑

下描き。(クリックで拡大) |
 |
|
このアイデアスケッチを参考に下描きを描いていきます。ここで初めて、登場する人物のビジュアルや、草花の形を詳細に決めていくことになります。私は、次の工程で色のベースを作っていく際に、迷わず作れるように下描きの際に線画レベルの精度を作るように心掛けています。そういった意味でこの下描きの部分がイラスト制作において一番重要な部分だと考えています。
たまに、面倒がって適当に描くと後で後悔します…。ラフイラストに簡単に色を塗ってみます。ここで、全体の色のイメージを作ります。あまり多く色を使いすぎるとごちゃごちゃするので、色数は少なめにすることを意識して制作しました。

色を塗っていく。(クリックで拡大) |
 |
|
次に色のベースを制作していきます。パーツごとに、色分けをして細かいグループを作って制作していきます。ここではほとんどなぞっていくだけなので、下描きの完成度が高いとここの作業がスッといきます。この時点で色はほぼ完成です。

色はほぼフィックス。(クリックで拡大) |
 |
|
最後に、すべてのベースにテクスチャを入れたり、塗りムラを出すため下のレイヤーから影や模様を足したりと細かい調整をしていきます。ここで葉っぱの葉脈を作ったり、影を入れたりをします。この部分が、どんどんとイラストの精度が上がっていくのが目に見えて分かるので楽しい瞬間です! 最後に線の部分(顔や手の間の線)を入れて終了です。
このイラストでは、落ち込みがちな雨の日にも楽しく遊んでいる様子を描きたかったので、コミカルで温かみのあるポイントを入れて制作しました。寒色系のイラストですが、ワクワク楽しい、制作したかったものが描けたと思っています。実際に展示に足を運んでくださった方に感想をいただけた時、ああ、頑張ってよかった…! と心から感じました。制作の際はずっと1人で黙々と作業をするので、展示や打ち合わせの際にいただける言葉はいつもとても嬉しく感じます。

完成したイラストの展示。(クリックで拡大) |
 |
|
次回は利光春華さんの予定です。
(2018年1月23日更新) |