●Illustratorでベクターイラストレーション
2016年に合同会社テンマド様(https://10mado.jp)からご依頼頂いたWebサービス紹介チラシの制作を紹介していきたいと思います。

完成図(クリックで拡大) |
 |
|
ゆるく使えるテキスト置き場「mimemo」(https://mimemo.io)と、チームで使うタスク管理ツール「conasu」(https://conasu.co)を紹介するA5サイズのチラシ制作という事で、打ち合わせ後、情報整理も兼ねてスケッチをしていきます。当時はノートに書いていましたが、現在はiPad Proを使用しています。

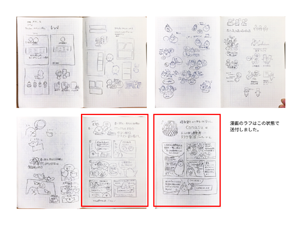
手描きのスケッチ(クリックで拡大) |
 |
|
スケッチのままだと伝わりづらいので、Illustratorである程度の形をつくり提出しています。また、別でゆるい漫画のようなテイストも見たいとの要望がありましたので、こちらは手描きをそのまま送付しました。基本的にロゴマークとメインカラーが決まっているサービスなので、カラフルになりすぎず、少し遠目でも分かりやすいデザインを意識して提案しています。

Illustratorで形をつくっていく(クリックで拡大) |
 |
|
データのやり取りはFacebookの秘密のグループで行いました。データを添付したり、それぞれのスレッドで会話したり、会話に対してリアクションすることができるので、とてもやりとりがスムーズでした。ゆるい漫画のラフ案を気に入っていただいたので、印刷のことも考えIllustratorで制作していきます。ラフ画像を透明度を下げて配置し、上からパスで線を引いてきます。大まかに引いたパスを、所定の場所へ配置していきます。全体のバランスや印刷後のことも考え、線幅を確定しつつ、細部を詰め配色していきます。線にラフ効果をつけて、崩れ具合を調節していきます。

細部の調整(クリックで拡大) |
 |
|
文字詰めやバランスを調節して、先方に確認していただき完成になります。その後、印刷入稿時のデータ崩れを防ぐために「文字のアウトライン化」、「アピアランスの分割」、「分割・拡張」などの処理を施し、Illustratorデータを納品して終了です。

入稿用データの完成(クリックで拡大) |
 |
|
・絵のポイント
ゆるくということで、行き過ぎない表現に気をつけました。
・使用ツール
Adobe Illustrator CC 2015.3.1、iMac、シャーペン、ノート、SnapLite
次回は川添むつみさんの予定です。
(2017年11月24日更新) |